
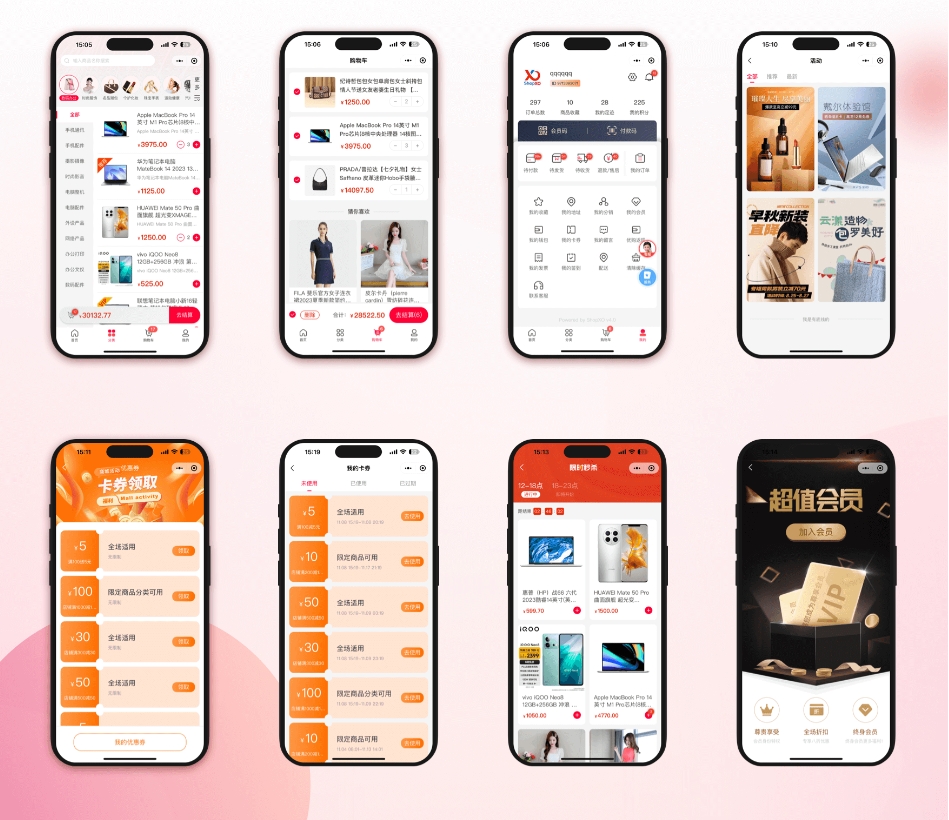
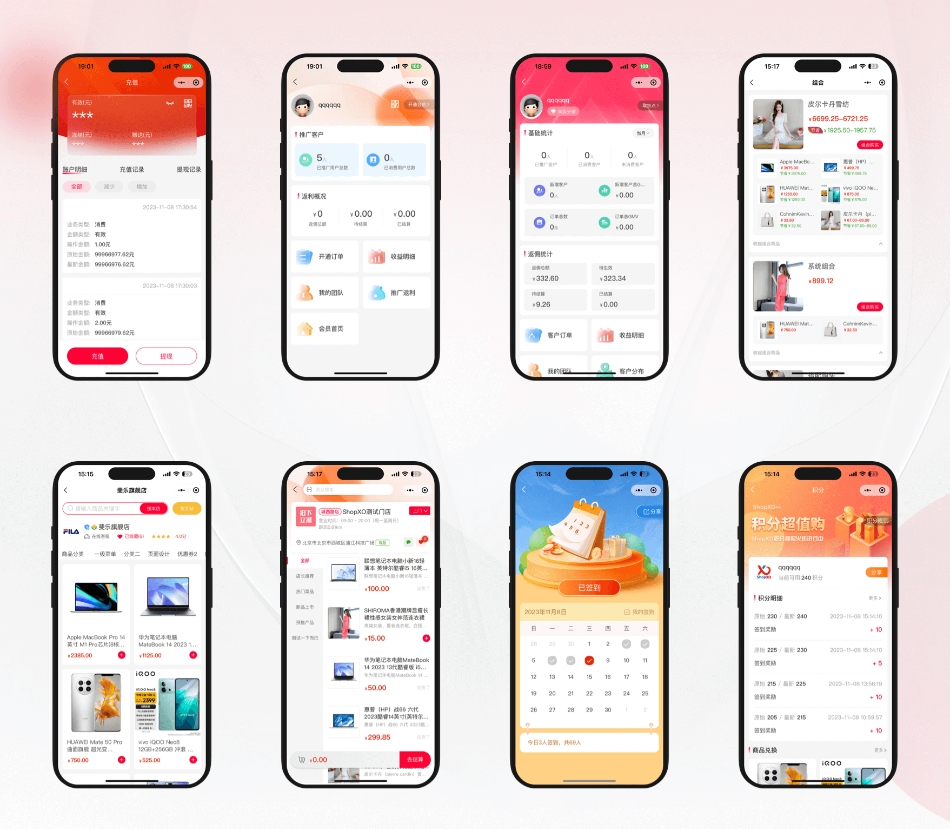
这段信息介绍了一个基于 ShopXO 免费开源电商系统开发的 uniapp 端主题源码,支持多种小程序、H5 和 APP 的开发。以下是详细的介绍和搭建教程:
基本介绍
框架:uniapp
后端支持:ShopXO 免费开源电商系统
多端支持:小程序(微信、QQ、百度、支付宝、头条&抖音、快手)、H5、APP
主题切换:内置 8 种主色(可扩展),自由快捷切换适应各大行业需求
功能亮点
多端支持:兼容微信、QQ、百度、支付宝、头条&抖音、快手小程序,以及 H5 和 APP。
主题切换:内置 8 种主色,用户可以在 App.vue 文件中修改主题配置。
快速配置:只需在 App.vue 中修改 request_url 和 static_url 为自己的商城地址即可。
搭建教程
环境要求
开发语言:uniapp
IDE工具:HBuilderX
后端系统:ShopXO
前端配置步骤
克隆源码:
git clone https://github.com/your-repo/shopxo-uniapp.git
cd shopxo-uniapp
安装依赖:
打开 HBuilderX,加载项目目录,并安装项目依赖。
修改配置:
打开 App.vue 文件,找到 request_url 和 static_url,修改为你自己的商城地址。
默认主题为红色(red),如果需要更改主题,可以在 App.vue 文件中修改 default_theme 为其他主题标识。
主题扩展:
如果需要扩展更多的主题颜色,可以在项目的主题配置文件中添加新的配色方案。
小程序配置
微信小程序:
在微信公众平台中创建小程序,获取 AppID。
在 manifest.json 中填写微信小程序的 AppID。
使用微信开发者工具打开项目,进行调试和发布。
其他小程序(QQ、百度、支付宝、头条&抖音、快手):
根据各个平台的要求,创建相应的小程序,获取 AppID。
在 manifest.json 中填写对应小程序的 AppID。
使用相应的开发者工具打开项目,进行调试和发布。
H5 和 APP 配置
H5:
打开 HBuilderX,选择 H5 编译模式,进行项目编译。
将编译后的文件部署到 Web 服务器上。
APP:
打开 HBuilderX,选择 APP 编译模式,进行项目编译。
根据需要生成 Android 或 iOS 的安装包,并进行安装测试。
后端配置(ShopXO)
安装 ShopXO:
下载 ShopXO 的源码并安装,具体安装步骤请参考 ShopXO 官方文档。
配置接口:
在 ShopXO 的后台中配置 API 接口,使前端能够正确调用后端接口。
技术支持与使用教程
技术支持:
提供详细的开发文档和使用教程。
提供在线技术支持,解决用户在使用过程中的问题。
使用教程:
项目结构介绍:
src/:源代码目录。
components/:组件目录。
pages/:页面目录。
utils/:工具函数目录。
开发流程:
在 pages/ 目录下新增页面。
在 components/ 目录下新增或修改组件。
使用 utils/ 目录中的工具函数,简化开发过程。
通过这些步骤,你可以快速搭建并上线一个功能强大的电商小程序,支持多端运行,适用于各类行业的需求。