
The Web Front-End DIV+CSS Practical Tutorial is a course that focuses on teaching the practical application of DIV layout and CSS styles. In this tutorial, you will learn how to use HTML's DIV elements and CSS styles to build a modern web page layout.
The course content includes the following aspects:
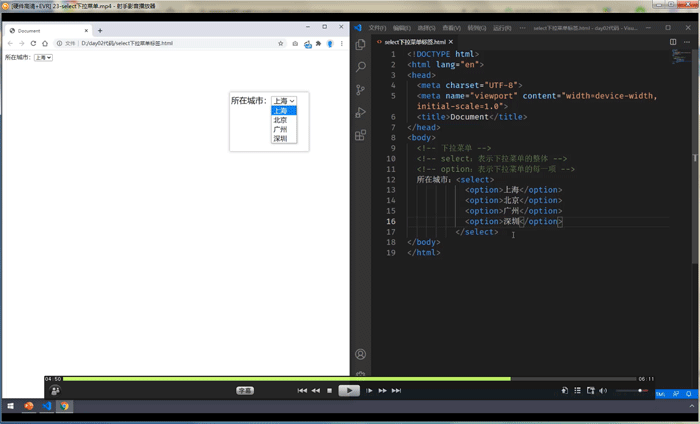
Review of basics of HTML: Review the basic structure and common tags of HTML and learn how to use DIV elements for layout.
Basics of CSS styles: Learn the basic syntax and common style attributes of CSS, including text styles, background styles, border styles, etc.
Layout technology: Introduce commonly used web layout technologies, such as mobile layout, floating layout, positioning layout, etc., as well as their advantages and disadvantages and application scenarios.
Responsive Design: Explore how to use media queries and CSS3 's flexible box layout to create responsive web pages that adapt to different screen size.
CSS Animation and Transition Effects: Learn how to use CSS transition and animation properties to achieve smooth transitions and dynamic effects on page elements.
Common layout examples: Through practical case demonstrations, teach how to use DIV+CSS to build common web page layouts, such as navigation bars, lists, grids, etc.
Through this practical tutorial, you will master the core concepts and skills of DIV+CSS layout, and be able to independently design and develop a web interface with a good user experience. Whether you are a beginner or a front-end developer with some experience, you can gain practical knowledge and skills from it.