
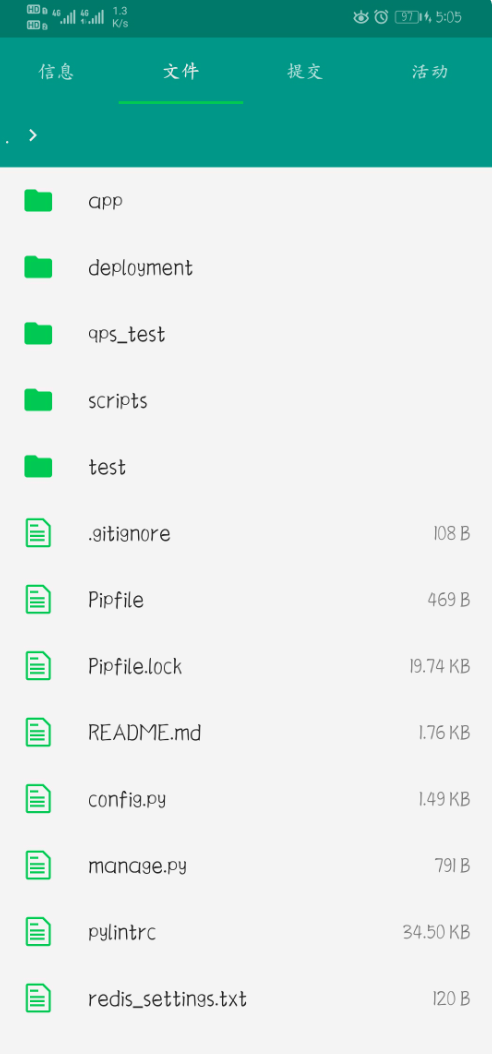
Source code introduction and installation instructions:
preface
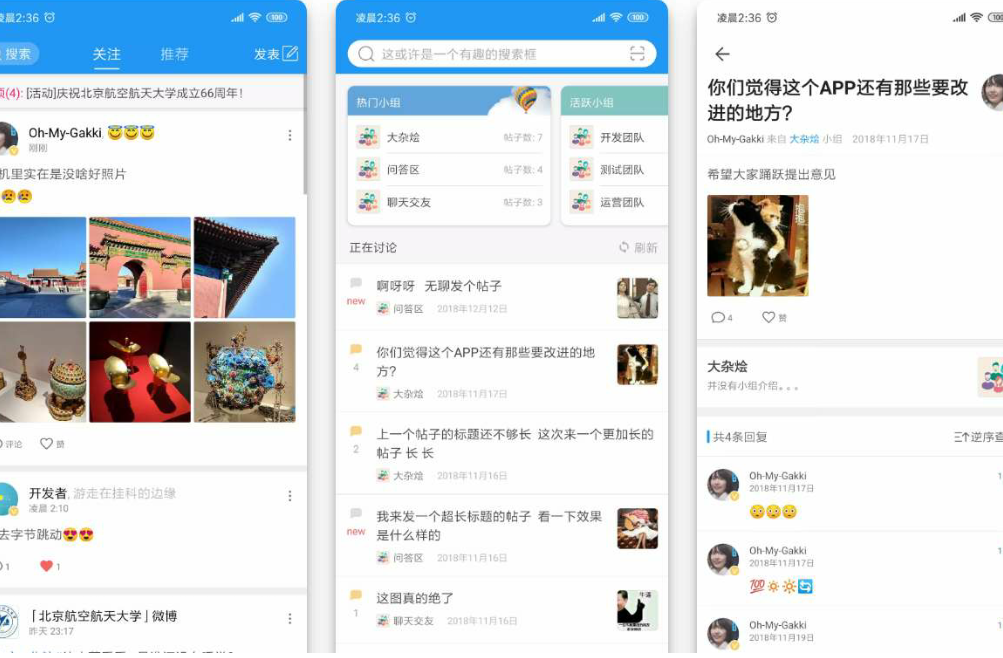
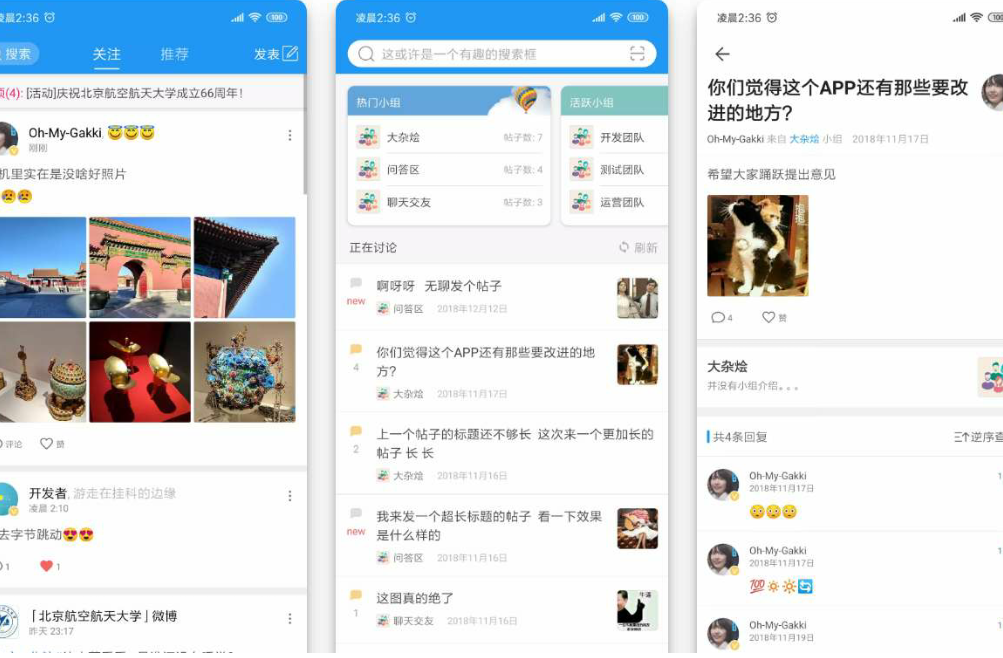
Although this project is developed using React Native, the actual experience should not be inferior to most of the native applications developed by individuals on Github.
Most of the code for this project was developed and written nearly a year ago. Due to the imperfect React Native ecosystem, there are always various community components that are unsatisfactory. Many basic components (SlideInMenu, Toast, ContextMenu, etc.) are written and animated by yourself (also drawing on many open source projects).
In addition, before writing this project, my mastery of JavaScript was only barely able to use Jquery and Ajax, but React used ES6 content, so many JS code was written according to the official website and the source code on Github. It was not a professional front-end, and the level of code writing was not high. I don't use Redux, but it's all very common and basic JS code. You can understand the code with a little understanding of ES6 classes and arrow functions.
Installation dependencies and operation
Install dependencies
pip install -r requirements.txt
database initialization
python manage.py db init
run locally
python manage.py runserver -h0.0.0.0 -p80
server deployment
The first step:
New environmental variables
export flask_server_type=”development”
At the same time, define database address and other information in config.py.
Step 2:
Start the service and recommend Gunicorn. The steps are as follows:
gunicorn -w 3 manage:app -b 0.0.0.0:8000
Step 3:
Configure nginx and forward port 80 requests to gunicorn:
sudo ln -s deployment/nginx /etc/nginx/sites-enabled/mysitename.conf
API design and documentation
The API is designed in restful API style.
There are three types of requests:
GET Get data
POST Create Data
PUT/PATCH modifies data