
The source code of the Practice Lab Curriculum Mini programs is a front-end separation system developed based on the Thinkphp system.
Introduction to source code functions
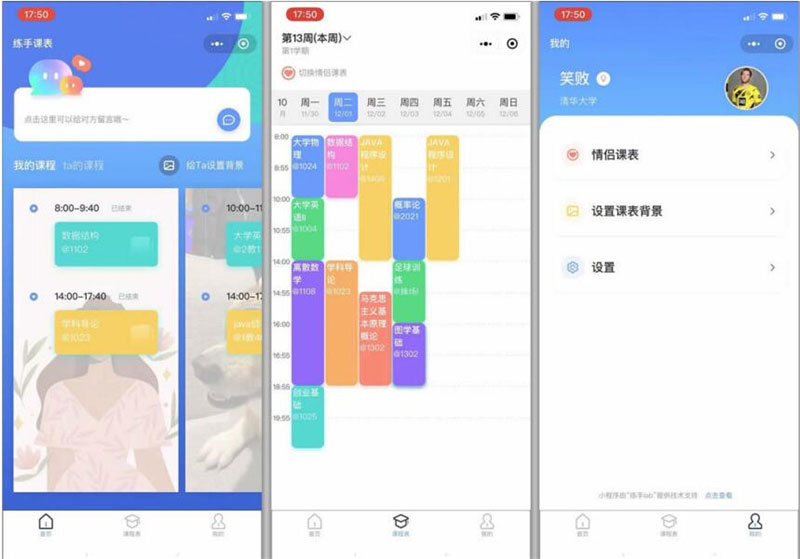
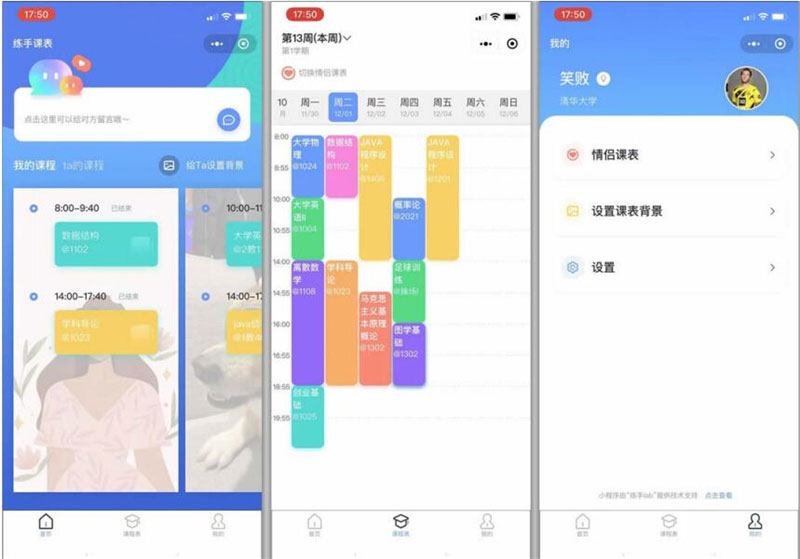
1. Couple function
2. Leave a message between couples
3. Couples set each other's curriculum background
4. Setting the background of your own daily and weekly curriculum
5. Import the curriculum schedule of the academic administration system
6. Import lesson schedules shared by others
7. Import single lessons shared by others
8. Multi-school support
9. Atmosphere settings at the top of the home page (administrator settings, festive atmosphere)
environmental requirements
1. Server: php+mysql (based on fastadmin)
2. Mini programs end: native +colorui
preparations
1. You need to bring your own server and registered domain name
2. To apply for an https certificate, the dnspod website can apply for free for one year.
3. Install the PHP running environment (PHP >= 7.1 and = 5.5.0)
4. Go to the WeChat public platform, apply for a Mini programs, and obtain AppID and AppSecret
Server deployment tutorial
1. Add a site and upload the code to the root directory
2. The public directory bound to the project is the running directory, and thinkphp is pseudo-statically selected
3. Enter the domain name you are bound to and it will automatically jump to the installation interface
4. Install according to the prompts (the above three steps are actually installing the fastadmin framework)
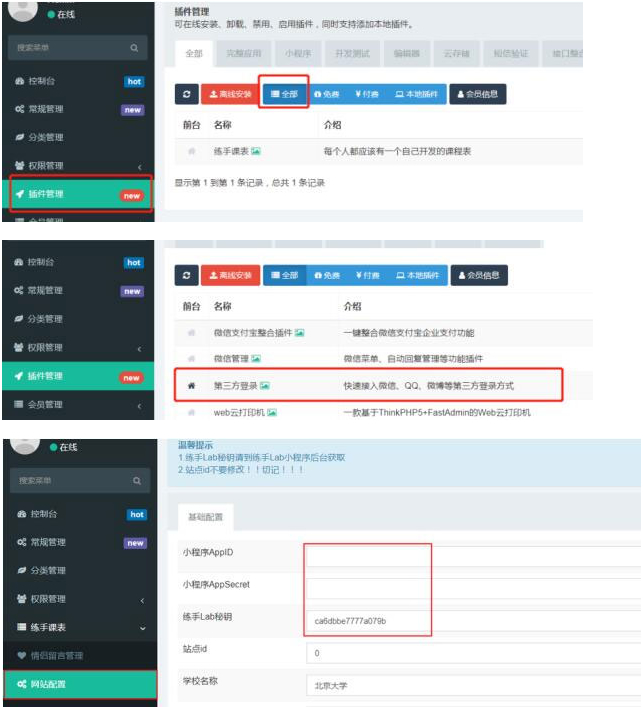
5. Go to the background, plug-in management, search for "Practice Schedule", and install it
6. Install third-party login plug-in
7. Set the AppID and AppSecret of the Mini programs (obtained on the WeChat public platform), practice the Lab key (if you deploy the independent version, you can generate a 16-bit string yourself), and don't change the site id!!!
8. Server deployment completed
Mini programs deployment tutorial
The source code for the Mini programs is under the wxapp folder
In the WeChat Developer Tool, select the project in the upper left corner, import the project, and select this folder
1. Modify the cryptoKey under the config.js file and generate a 16-bit string yourself
2. Modify the domain name in baseUrl and change it to your own (note that you add white lists in the WeChat public platform)
3. Change the appid in the project.config.json file to your own
4. WeChat Developer Tools, in the details in the upper right corner, check ES6 to ES5
5. If an error is reported, please check whether a whitelist is configured. After configuration, click Refresh in the project configuration (see the upper right corner of the figure above)
6. Preview, and you can upload it if there is no problem
user manual
1. Atmosphere settings at the top of the home page. Because the timetable Mini programs are too tools and do not have miscellaneous functions, the operating space is not strong, so this function has been added, such as changing the background for Dragon Boat Festival and Mid-Autumn Festival. It can even be open to submit contributions, allowing students to take campus scenery and sign it, and change it one every day.
2. You can set class time, winter time and summer time dates by school without affecting each other, and automatically switch between the arrival dates.
3. Importing the curriculum of the academic administration system requires adaptation. Currently, the academic administration systems of Zhengfang and Qingguo are supported.
4. Share the entire curriculum to generate Mini programs codes, which are suitable for the same class. If the curriculum is consistent, directly print the Mini programs codes and let students scan them to import the curriculum
5. Sharing a single lesson is suitable for the situation where each student's schedule is inconsistent. You can directly post the Mini programs for a single lesson at the classroom door and import only the schedule of that class