
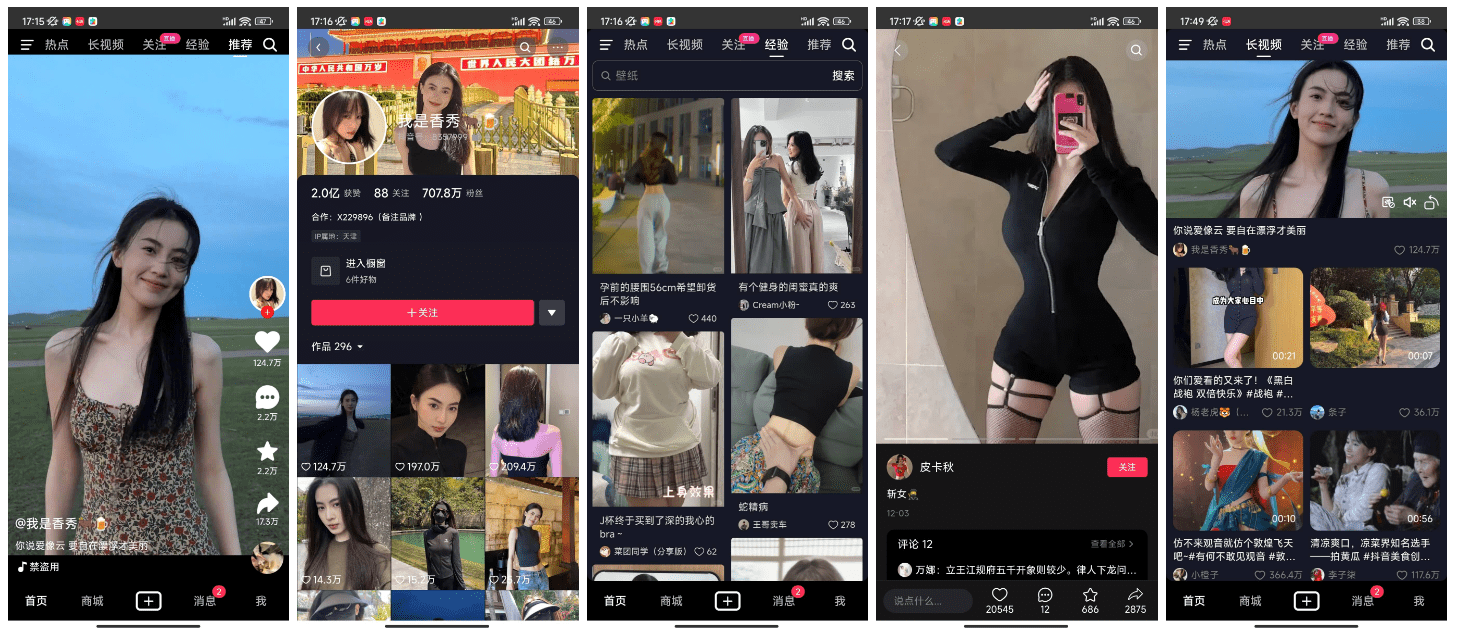
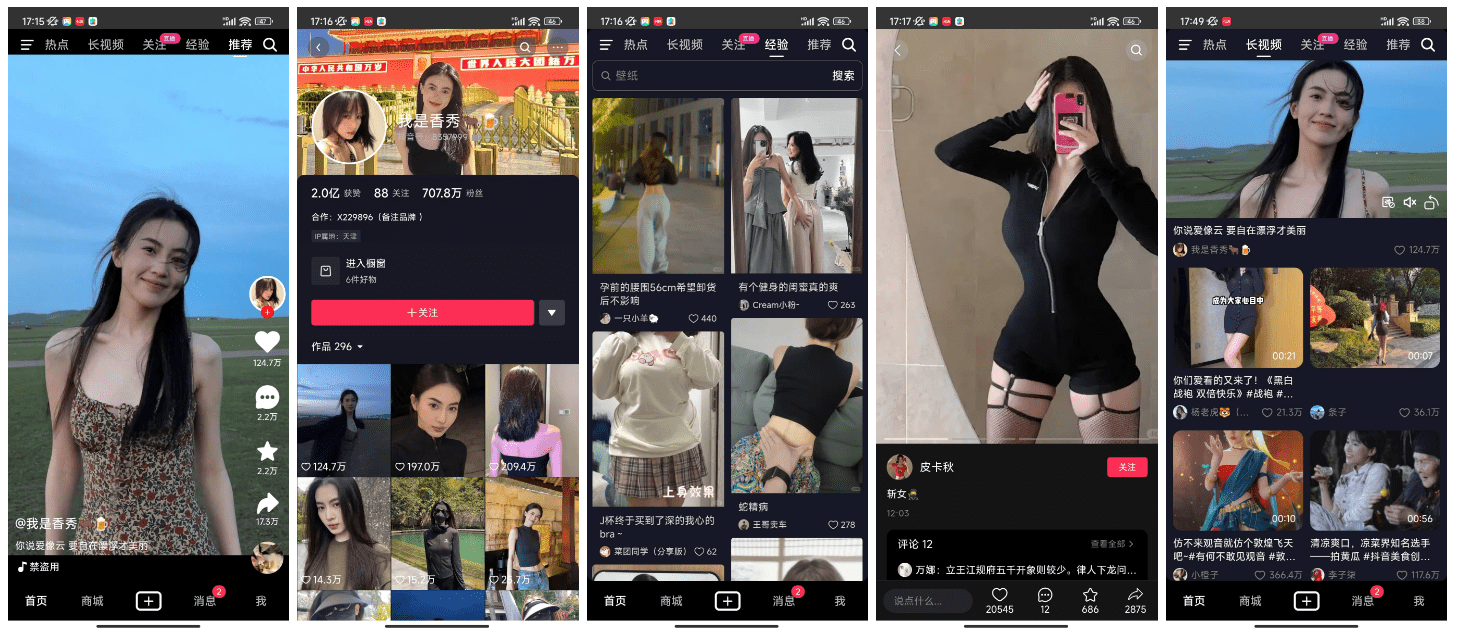
If you are using a PC browser, make sure you switch to mobile mode for access. You can open the console by pressing the F12 key, and then simultaneously pressing the Ctrl+Shift+M key combination to switch to mobile mode. If you are browsing on your mobile phone, it is recommended to use Via browser or Chrome browser for preview, because other browsers may force the video to be played full-screen, which may invalidate the page style.
To run this project, follow these steps:
This project is developed based on the Vue framework, so you need to install the Node.js environment to run it.
First, please go to the official Node.js website to download and install Node.js. After the installation is complete, you can refer to the official documentation for configuration and verification.
After the installation is complete, you also need to install the pnpm package management tool. You can install pnpm globally by running the npm install -g pnpm command.
Next, upload the project source code to your local project root directory.
Open the command-line terminal and navigate to the directory where the project is located (for example, use the cd command to enter the douyin directory).
From the project root directory, run the pnpm install command to download and install the dependencies required by the project.
After the installation is complete, execute the pnpm dev command to start the project. By default, the project will run at http://localhost:3000.
Finally, open http://localhost:3000 in your browser to access the project. If you are using Chrome and want to preview in mobile mode, please press the F12 key to open the console, and then press the Ctrl+Shift+M key combination to switch to device emulation mode.